Kontras Warna: Teori dan Penerapannya dalam Desain, merupakan kunci utama dalam menciptakan karya desain yang memukau. Pemahaman mendalam tentang teori warna, mulai dari roda warna hingga jenis-jenis kontras seperti komplementer dan analog, akan membantu Anda menghasilkan desain yang estetis dan efektif. Dari logo yang ikonik hingga website yang ramah pengguna, penguasaan kontras warna akan meningkatkan daya tarik visual dan menyampaikan pesan dengan lebih kuat.
Artikel ini akan mengupas tuntas teori di balik kontras warna, menjelajahi berbagai jenis kontras, dan memberikan panduan praktis penerapannya dalam berbagai bidang desain, termasuk desain grafis, web, dan kemasan produk. Selain itu, kita akan membahas pengaruh psikologis warna dan bagaimana pemilihan kontras yang tepat dapat mempengaruhi persepsi dan emosi audiens. Siap-siap untuk menguasai seni kontras warna dan tingkatkan karya desain Anda!
Teori Kontras Warna
Kontras warna merupakan elemen krusial dalam desain, mampu mempengaruhi persepsi visual dan menyampaikan pesan secara efektif. Pemahaman mendalam tentang teori warna dan penerapannya sangat penting bagi para desainer grafis, web developer, dan siapa pun yang terlibat dalam menciptakan karya visual yang menarik dan komunikatif. Artikel ini akan mengupas tuntas teori kontras warna serta penerapannya dalam berbagai bidang desain.
Roda Warna dan Jenis-Jenis Kontras
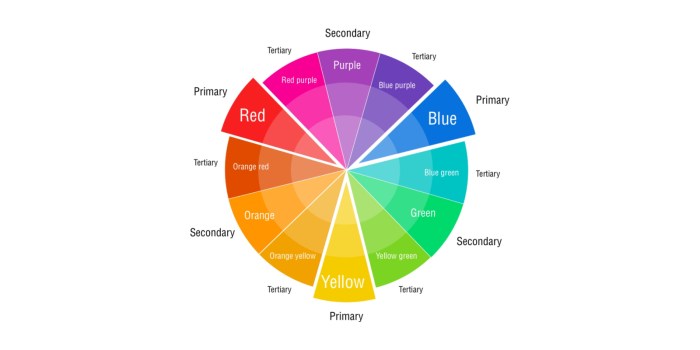
Roda warna, representasi visual dari spektrum warna, merupakan alat fundamental dalam memahami kontras warna. Roda warna standar terdiri dari 12 warna, dengan warna primer (merah, kuning, biru), sekunder (hijau, jingga, ungu), dan tersier (campuran warna primer dan sekunder). Hubungan antara warna-warna pada roda warna menentukan jenis kontras yang dihasilkan.
Jenis-Jenis Kontras Warna
Berbagai jenis kontras warna menawarkan efek visual yang berbeda. Memahami karakteristik masing-masing jenis kontras sangat penting untuk menciptakan desain yang harmonis atau dinamis sesuai kebutuhan.
| Jenis Kontras | Deskripsi | Contoh | Ilustrasi pada Roda Warna |
|---|---|---|---|
| Komplementer | Warna yang berseberangan pada roda warna. Menciptakan kontras yang kuat dan dinamis. | Biru dan Jingga, Merah dan Hijau | Warna yang terletak tepat berseberangan satu sama lain. |
| Triad | Tiga warna yang membentuk segitiga sama sisi pada roda warna. Menciptakan kontras yang harmonis namun tetap menarik. | Merah, Kuning, Biru | Tiga titik yang membentuk segitiga sama sisi pada roda warna. |
| Split-Komplementer | Satu warna dan dua warna yang berdekatan dengan komplementernya. Menawarkan kontras yang lebih lembut daripada komplementer. | Biru, Jingga-Kuning, Jingga-Merah | Satu warna dan dua warna yang berdekatan dengan warna komplementernya. |
| Analog | Warna-warna yang berdekatan pada roda warna. Menciptakan kontras yang halus dan harmonis. | Hijau, Hijau Kebiruan, Biru | Warna-warna yang berdekatan satu sama lain. |
| Monokromatik | Berbagai corak dari satu warna. Menciptakan kontras yang lembut dan elegan. | Berbagai corak biru (biru muda, biru tua, biru langit) | Berbagai tingkat kejenuhan dan kecerahan dari satu warna. |
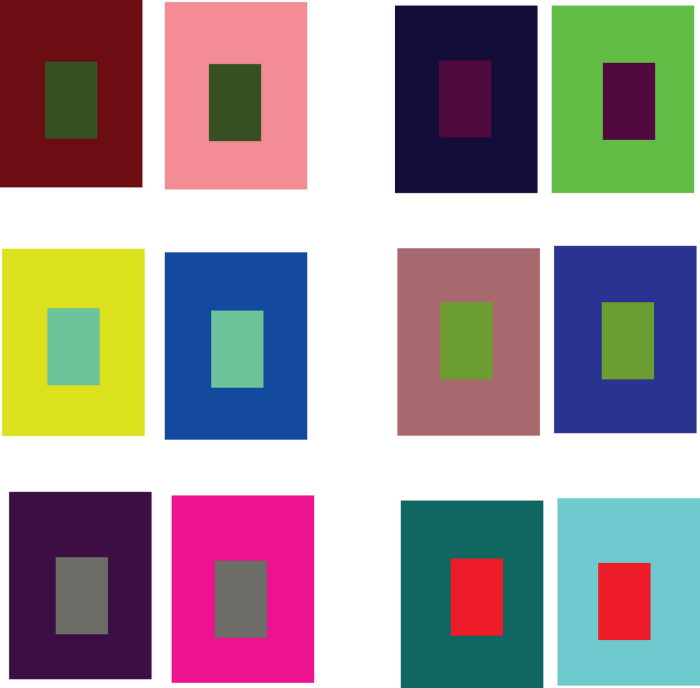
Ilustrasi Roda Warna dan Interaksi Warna
Bayangkan sebuah roda warna standar. Kontras komplementer terlihat jelas sebagai dua warna yang berseberangan, seperti merah dan hijau. Kontras triad membentuk segitiga sama sisi, misalnya merah, kuning, dan biru. Kontras split-komplementer menunjukkan satu warna dan dua warna di samping komplementernya. Kontras analog menampilkan warna-warna yang berdekatan, sementara kontras monokromatik hanya menggunakan berbagai corak satu warna.
Interaksi antar warna ditentukan oleh posisi mereka pada roda warna dan menciptakan efek visual yang berbeda, mulai dari kontras yang kuat hingga yang lembut.
Pengaruh Suhu Warna terhadap Persepsi Kontras, Kontras Warna: Teori Dan Penerapannya Dalam Desain
Warna-warna hangat (merah, jingga, kuning) cenderung memberikan kesan maju dan energik, sementara warna-warna dingin (biru, hijau, ungu) memberikan kesan mundur dan menenangkan. Perpaduan warna hangat dan dingin dapat menciptakan kontras yang menarik dan meningkatkan dampak visual desain. Misalnya, penggunaan latar belakang biru dingin dengan teks kuning hangat akan membuat teks lebih menonjol.
Penerapan Kontras Warna dalam Desain Grafis
Penerapan kontras warna yang tepat dapat meningkatkan daya tarik visual dan efektivitas sebuah desain. Berikut beberapa contoh penerapannya dalam berbagai bidang desain.
Kontras Warna dalam Desain Logo
Logo Starbucks menggunakan warna hijau gelap dan putih. Hijau melambangkan alam dan kesegaran, sedangkan putih memberikan kesan bersih dan elegan. Kontras antara warna gelap dan terang ini membuat logo mudah diingat dan dikenali.
Kontras Warna dalam Desain Website
- Tombol: Menggunakan warna yang kontras dengan latar belakang untuk meningkatkan daya tarik dan kemudahan penggunaan.
- Teks: Memilih warna teks yang kontras dengan latar belakang untuk memastikan keterbacaan yang optimal.
- Latar Belakang: Menggunakan warna latar belakang yang netral dan menenangkan, kemudian menggunakan warna yang kontras untuk elemen-elemen penting.
Kontras Warna dan Keterbacaan Teks
Kontras warna yang cukup antara teks dan latar belakang sangat penting untuk memastikan keterbacaan. Teks berwarna gelap pada latar belakang terang atau sebaliknya akan meningkatkan kenyamanan membaca dan mengurangi ketegangan mata. Perbandingan kontras yang kurang tepat akan membuat teks sulit dibaca dan mengurangi daya tarik desain.
Kontras Warna dalam Desain Kemasan Produk

Kemasan produk sering menggunakan kontras warna untuk menarik perhatian konsumen. Misalnya, kemasan makanan ringan sering menggunakan warna-warna cerah dan kontras untuk menciptakan kesan ceria dan menarik perhatian. Perusahaan kosmetik sering menggunakan warna-warna yang elegan dan kontras untuk menciptakan kesan mewah dan premium.
Kontras Warna untuk Hirarki Visual
Kontras warna dapat digunakan untuk menciptakan hirarki visual dalam desain. Elemen yang paling penting dapat ditonjolkan dengan menggunakan warna yang lebih kontras dibandingkan elemen lainnya. Hal ini membantu membimbing pandangan pengguna dan meningkatkan pemahaman terhadap desain.
Pertimbangan Psikologis Warna dan Kontras
Warna memiliki pengaruh psikologis yang kuat dan dapat memicu emosi dan persepsi tertentu. Pemahaman akan hal ini penting dalam memilih kombinasi warna yang tepat untuk menyampaikan pesan yang diinginkan.
Pengaruh Psikologis Warna
Warna merah sering dikaitkan dengan energi, gairah, dan bahaya. Biru dikaitkan dengan ketenangan, kepercayaan, dan stabilitas. Hijau dikaitkan dengan alam, kesegaran, dan pertumbuhan. Kuning dikaitkan dengan keceriaan, optimisme, dan kreativitas. Pemahaman tentang asosiasi warna ini penting dalam memilih skema warna yang tepat untuk desain.
Kontras Warna dan Pesan Desain
Pemilihan kontras warna dapat mempengaruhi suasana atau pesan yang ingin disampaikan. Kontras yang kuat dapat menciptakan kesan dinamis dan energik, sementara kontras yang lembut dapat menciptakan kesan tenang dan elegan. Misalnya, penggunaan warna merah dan hitam dapat menciptakan kesan mewah dan berkelas, sementara penggunaan warna pastel dapat menciptakan kesan lembut dan feminin.
Contoh Penggunaan Kontras Warna untuk Mengkomunikasikan Pesan
Kemewahan: emas dan hitam. Kesederhanaan: putih dan abu-abu. Energi: merah dan kuning.
“Kontras warna adalah kunci untuk desain yang efektif. Ia memungkinkan kita untuk mengarahkan perhatian, menciptakan hirarki visual, dan menyampaikan pesan dengan jelas.”
[Nama Ahli Desain]
Dampak Penggunaan Kontras Warna yang Kurang Tepat

Penggunaan kontras warna yang kurang tepat dapat membuat desain terlihat tidak menarik, membingungkan, dan bahkan sulit dipahami. Hal ini dapat mengurangi efektivitas desain dan merugikan tujuan komunikasi visual.
Alat dan Teknik untuk Memilih Kontras Warna: Kontras Warna: Teori Dan Penerapannya Dalam Desain
Terdapat berbagai alat dan teknik yang dapat membantu dalam memilih kombinasi warna yang kontras dan efektif. Penguasaan alat-alat ini akan meningkatkan efisiensi dan kualitas desain.
Alat dan Software Pemilih Warna
Adobe Color, Coolors, Paletton, dan Adobe Photoshop merupakan beberapa alat yang menyediakan berbagai fitur untuk memilih dan menguji kombinasi warna. Alat-alat ini biasanya menawarkan berbagai palet warna yang telah diatur, serta memungkinkan pengguna untuk menyesuaikan warna dan mengeksplorasi berbagai pilihan.
Cara Menggunakan Alat Pemilih Warna
Umumnya, alat pemilih warna memungkinkan pengguna untuk memilih warna berdasarkan kode heksadesimal, memilih dari berbagai palet warna yang telah diatur, atau menggunakan roda warna interaktif untuk mengeksplorasi kombinasi warna. Pengguna dapat menguji berbagai kombinasi warna dan melihat bagaimana mereka berinteraksi satu sama lain sebelum menerapkannya pada desain.
Tips dan Trik untuk Menguji dan Menyempurnakan Kombinasi Warna

Uji kombinasi warna pada berbagai latar belakang dan ukuran layar. Pertimbangkan keterbacaan teks dan aksesibilitas untuk pengguna dengan gangguan penglihatan. Minta umpan balik dari orang lain untuk mendapatkan perspektif yang berbeda.
Contoh Penggunaan Website/Aplikasi Pemilih Warna
Adobe Color memungkinkan pengguna untuk membuat dan menyimpan palet warna, serta mengunduh palet warna dalam berbagai format. Coolors menyediakan berbagai palet warna yang telah diatur dan memungkinkan pengguna untuk menghasilkan palet warna secara acak.
Langkah-Langkah Praktis dalam Memilih Kontras Warna
- Tentukan tujuan desain dan pesan yang ingin disampaikan.
- Pilih skema warna yang sesuai dengan tujuan desain.
- Gunakan alat pemilih warna untuk mengeksplorasi berbagai kombinasi warna.
- Uji kombinasi warna pada berbagai latar belakang dan ukuran layar.
- Pertimbangkan keterbacaan teks dan aksesibilitas.
- Minta umpan balik dari orang lain.
Kesimpulan Akhir
Menguasai kontras warna bukan hanya sekadar memahami teori, tetapi juga tentang intuisi dan eksperimen. Dengan pemahaman yang komprehensif tentang roda warna, jenis-jenis kontras, dan pengaruh psikologis warna, Anda dapat menciptakan desain yang tidak hanya menarik secara visual, tetapi juga efektif dalam menyampaikan pesan. Ingatlah, kontras warna yang tepat dapat meningkatkan keterbacaan, daya tarik, dan dampak emosional dari karya desain Anda.
Jadi, mulailah bereksperimen dan ciptakan karya desain yang luar biasa!
Jawaban untuk Pertanyaan Umum
Apa perbedaan antara kontras komplementer dan kontras analog?
Kontras komplementer menggunakan warna yang berseberangan pada roda warna, menciptakan kontras yang kuat. Kontras analog menggunakan warna yang berdekatan pada roda warna, menghasilkan tampilan yang harmonis.
Bagaimana cara memilih kontras warna yang tepat untuk orang dengan gangguan penglihatan warna?
Gunakan alat uji kontras warna dan perhatikan perbedaan luminance (tingkat kecerahan) antara warna latar belakang dan teks. Hindari kombinasi warna yang sulit dibedakan oleh penderita buta warna.
Sumber daya apa yang bisa digunakan untuk belajar lebih lanjut tentang kontras warna?
Banyak buku, website, dan kursus online yang membahas teori dan penerapan kontras warna secara mendalam. Carilah sumber daya yang sesuai dengan tingkat pemahaman Anda.
